Available now as a public beta for all Quoter users!
Our all-new drag-and-drop Line Item Editor is ready for the world, and creating quotes in Quoter is about to get even easier and more intuitive. You now have the capability to:
- Drag and drop anywhere: Sections, section groups, bundles, and line items can all be repositioned freely in quotes (above, below, or inside other structures). And speaking of structures…
- Flexible structuring: Move quote line items into bundles, automatically adopting bundle recurrence settings as applicable.
- Reorder content intuitively: No more hard-coded order restrictions. You have control over your quote layout.
Lotta brainpower and hard work has gone into developing and internally testing out our drag-and-drop Line Item Editor, and we’re looking forward to your feedback as we move forward to the full release. Please give it a try; looks like we have a winner!
- Help Center has all the technical deets. It’s seriously intuitive though, but here it is for your edification.
- Shout out to Devin Cook, who’s put in a ton of effort on the development side. He joins
@Ash Welsh in this video walkthrough.
I normally tell you to read on, and you should because it’s that good, but the 7 minute video is honestly the best way to see how this actually works. Please watch Devin and Ash’s video, and then see below for more information.
Why put in all the effort to build a new Line Item Editor?
To be fair, it’s not like Quoter’s existing Quote Editor was poorly designed or didn’t work well. It’s good, right?
However, users like you have pointed out limitations that we wanted to address and improve upon:
- The previous editor was somewhat restrictive in its structure and there was a learning curve required to get up to speed. The less charitable said it wasn’t intuitive, and the restrictions made it tricky to structure quotes flexibly.
- Complex quote structures commonly used by advanced Quoter users (sections, bundles, line item groups, recurrence, hidden items) required a smarter system to handle rules and prevent invalid configurations.
- Screen space wasn’t optimized, especially again for users leveraging custom fields and item options.
All in all, a good place to build from, but there were places to improve. So we’ve improved them with this redesign.
If you want to get into the complete story, and you have a little more time, Ash and Devin went into a deeper dive with background and more details on changes from the existing UI. Many small iterations happened along the way with the existing line item editor too before we landed here with the all-new one.
What’s better now after the redesign?
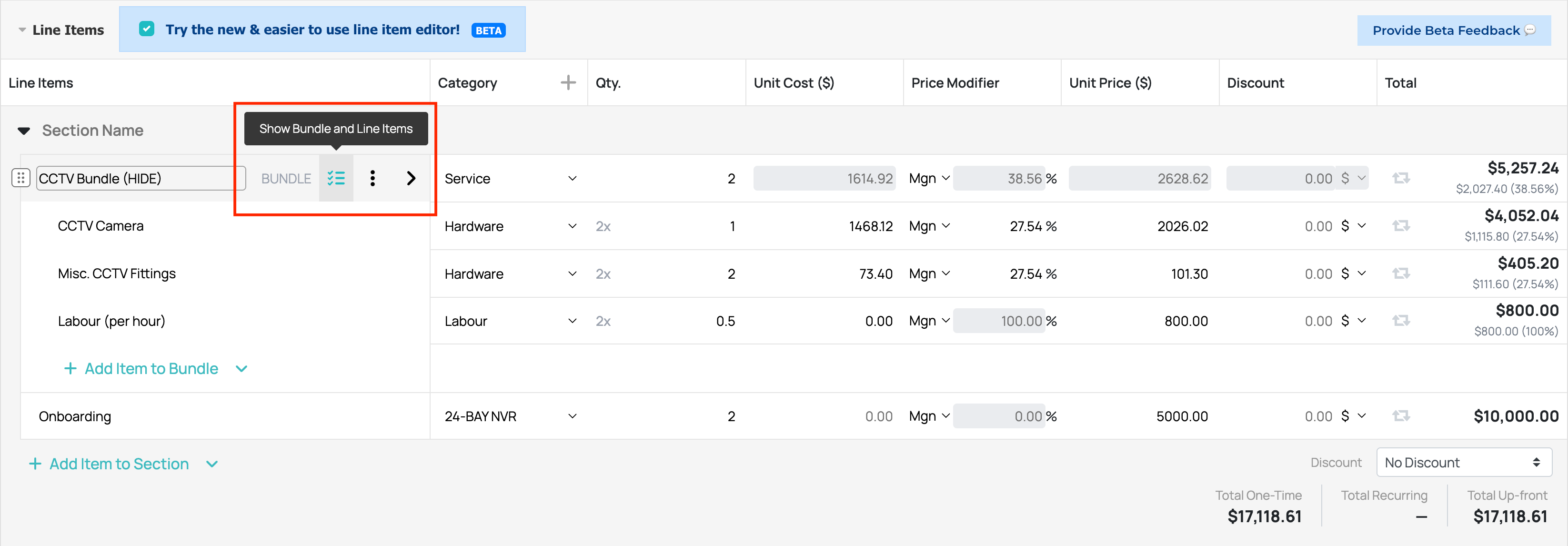
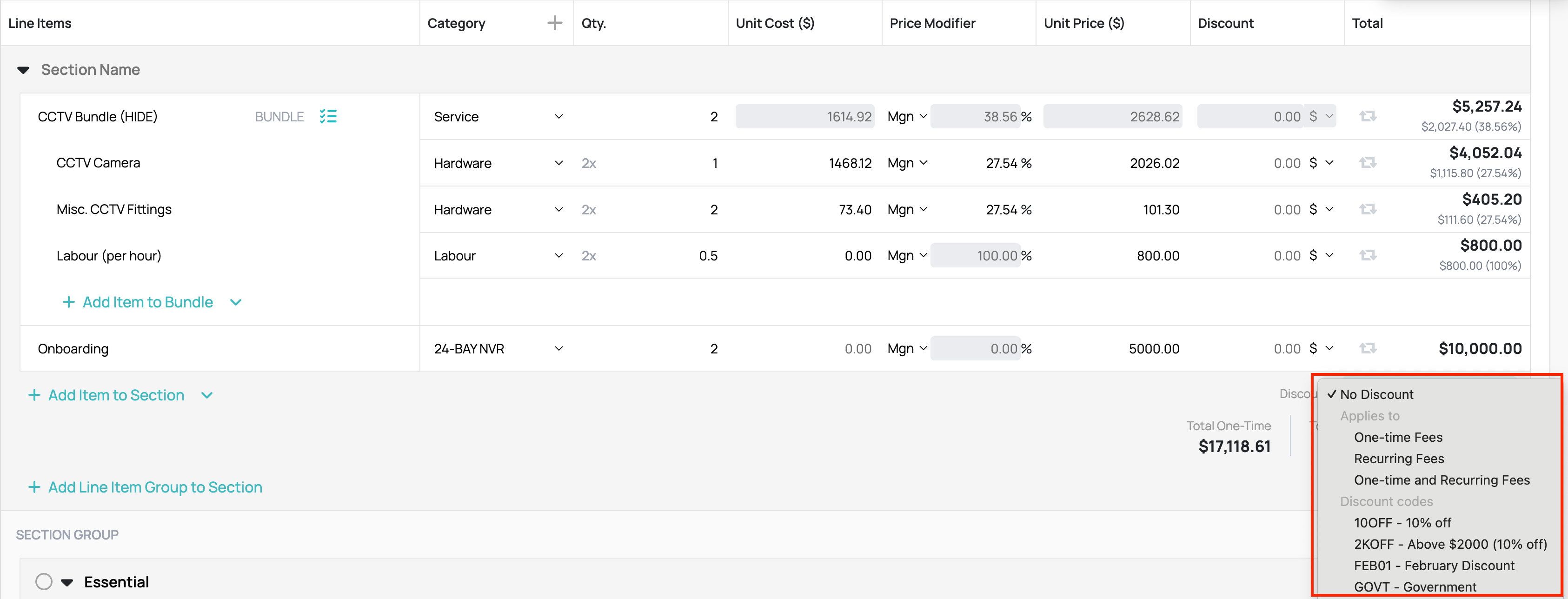
In short, the new Line Item Editor provides a cleaner, more intuitive interface with better use of screen space. A more optimized drag-n-drop experience for you, dear user.
- A sticky header that aligns consistently with data fields, even in deeply nested structures like bundles or line item groups.
- Speaking of nested structures… how about bundles inside line item groups? If you want or need your client to select from a bundled group of items, you will want to take advantage of this.

- Visual and structural clarity ensures users understand the impact of their changes, reducing mistakes when building quotes. Templates already prevent errors, but we wanted to provide users flexibility without adding complexity.
- Fully backwards compatible, ensuring existing templates, quotes, and workflows remain intact. This was critical, because you have your templates set up the way they are for a good reason. The new Line Item Editor builds on what you have working well already.

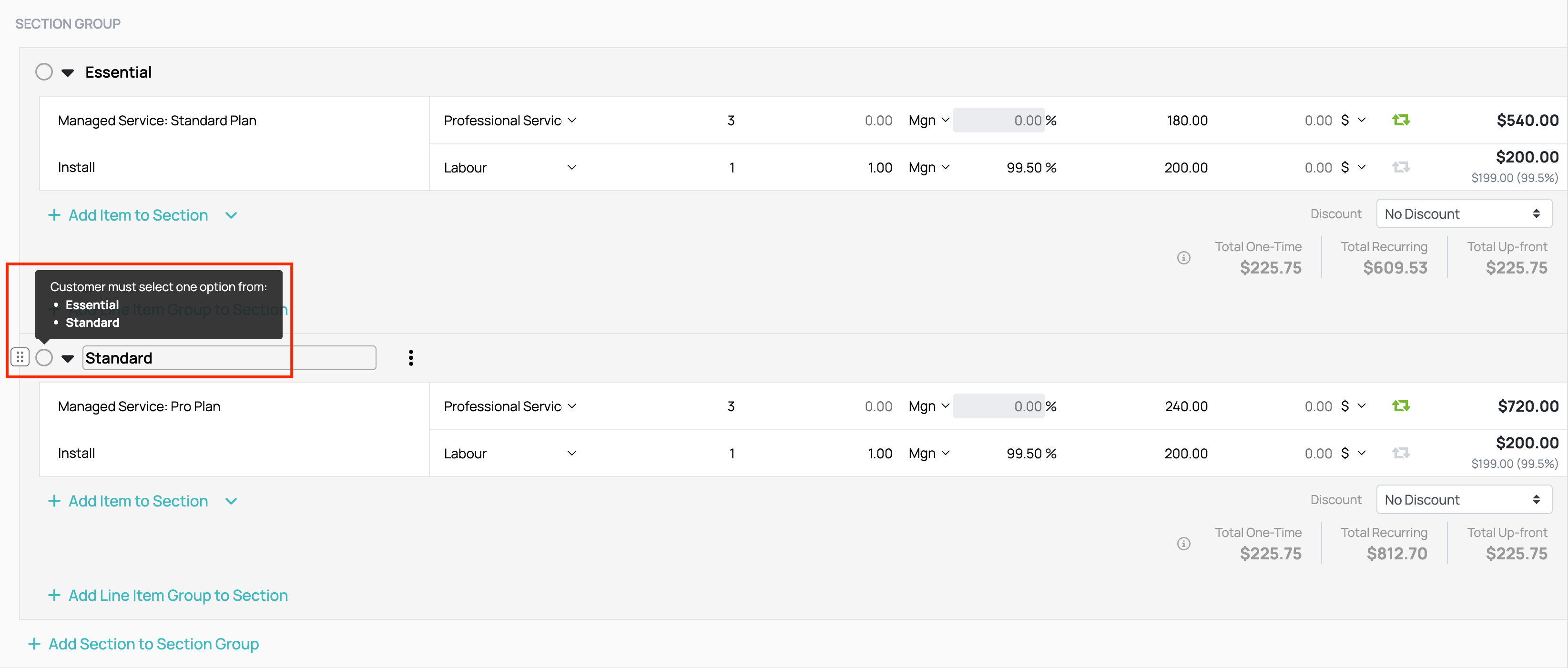
- Option selections on Section Groups – single-select sections:
- It’s clearer in the UI that the client must select one option.
- Added a radio button.
- Visually grouped them into a more logical, complete way to make them easier to understand.
- You can also move the entire group.

Opinions Wanted
We’re releasing this as an open beta to see what you like, what you don’t, and what we can enhance further. The rest of the Quoter team and I feel like we have a winner… but if this doesn’t work for you, it’s just “new” but not “improved”.
Please give it a try and see if it’s better for YOU. Yes, of course we check analytics on feature usage. You know what’s even better than usage data? Hearing what you think. Usage data alone can’t tell us if we hit the mark on adding flexibility without complexity. We will listen.
Leave your comments below or click the blue Provide Beta Feedback button right in the Line Item Editor’s UI. The purpose for this beta release is to refine the new Line Item Editor further based on your usage and feedback. July 16 update – thank you to the 27 partners who have left feedback thus far; please keep it coming!
Not using Quoter yet? Jump on it! Speak to your ScalePad Account Manager, or click to request a demo for your MSP and get your whole team quoting.